UX/UI + Visual Design (2021)
ShipStation Home Page Redesign
About ShipStation
ShipStation is a global online shipping platform and mobile application that allows online retailers to manage small parcel shipping and ecommerce fulfillment. The Austin-based company combines order processing, shipping label production, and customer communication that easily integrates with major carriers and online platforms. ShipStation is owned by Stamps.com, and is part of the Auctane family (comprised of ShipStation, ShippingEasy, ShipEngine and ShipWorks).
About the Project
ShipStation’s home page has been around for several years, and despite its lackluster aesthetic, it has continually performed well (or at least well enough to not warrant a total redesign). This finally changed in late 2020, after we received multiple accessibility complaints, and questions indicating confusion around what ShipStation does.
Because of ShipStation’s reluctance to modernize (or alter the page in any way), we needed to reconcile years of ‘design debt’ that made their homepage (the top source of trials and signups) inaccessible and unusable for most.
This homepage was more than just a visual overhaul. It was a way for our team to prove that change can be good — and that accessibility, usability, and clarity of information are always beneficial.
Key Objectives
Shorten the page length: If you look at the image below, you’ll see what I mean. Our performance team also confirmed that the vast majority of users weren’t even reaching the halfway point on the page, so we needed a page that was shorter and more concise — where every word and image counts.
Clearly position ShipStation as a software company: When we tested our old homepage, we realized that a lot of users didn’t immediately understand what ShipStation does. We needed stronger, more specific copy and compelling product imagery to help us achieve this.
Balance marketing goals, product standards, and general UX/UI guidelines: This one is always a challenge, but was especially significant for this homepage redesign. A few things we needed to determine:
How do we communicate everything we want to while also maintaining a much shorter page?
If we rely on carousel sections (or any interactive/collapsible section — see the Features section below), how can we guarantee that users interact with all of the information? We obviously can’t guarantee anything, so how can we make sure this isn’t a deal-breaker?
How can we show our product in a way that is both simplified and consistent with marketing guidelines, without misrepresenting the product?
How can we balance visual design goals of creating a cool and modern experience, while ensuring the page is accessible and high-performing?
Old Homepage (Left) vs. the New Homepage (Right)
Rather than making you scroll through everything to reach the end result, here’s a side-by-side comparison of our old homepage and new version.
Planning V2 of the ShipStation Home Page
Customer Interviews: What do our customers think of ShipStation?
Our Product team surveyed customers, many of whom described ShipStation as simple, reliable, competent and sincere.
However, despite these positive descriptions, we noticed that customers struggled to recognize the ShipStation brand in ads, emails and other areas outside of the app.
Two customers also described ShipStation as…
“The friend you can’t stand but can’t do without”
“A semi functional weird uncle”
The slides below provide a closer look at key survey results from our Product team (click to enlarge).
User Interviews: How do prospective customers perceive ShipStation based on our website?
Because most customers rarely interact with the marketing website (and are obviously biased), we wanted to ask new potential customers how they perceived ShipStation — particularly the home page. Overall, the results were mixed and mostly indicated confusion and a general feeling of neutrality. Some users pointed out remaining accessibility issues.
Key takeaways include:
“I don’t understand what ShipStation does. The hero is really vague. All I know is that it’s a shipping company.”
“This page is so long"
“This looks really dated.”
Employee Interviews: How do we want ShipStation to be perceived, and what do we aspire to convey as a brand?
This is less important than the feedback of prospective customers, but provides a sense of the internal perspective of the ShipStation brand, and how we hope to evolve in the future.
“I think we do a good job with copy but the look of our brand could be brought up to date and made to feel more modern and intelligent”
“There should be more imagery that potential users interact with as they are getting introduced with the brand… people really do not read and it would be helpful to clarify what ShipStation does as early as possible!”
“Our brand is disjointed. The experience on the homepage is different than the pricing page, which is different than the partners pages and blog...which are different than our events pages...which are different than our ebooks...which are different than our ads. We're inconsistent”
“Our brand doesn’t always convey the scale of what we have achieved and the fact that we also serve large brands as well as SMBs”
Information Hierarchy & Wireframing
Because this experience is a single page, it’s tough to create a user flow — but we did establish key goals for the page:
Increase conversion: The goal for any of our homepages is always to increase sign ups, so this one is pretty obvious.
Clarify ShipStation’s value: Countless users mentioned our homepage was unclear, leaving them unable to discern what ShipStation does. We needed clearer positioning, and more relevant and impactful visuals for the page.
Prioritize customer needs over business goals: Our previous homepage focused more on our perceived value of ShipStation, and less on our relevance to customers. This was a mistake — and a huge reason why our customer/user research was so important.
Page Breakdown: A Closer Look at Key Elements
Hero Redesign
Performance data from the old page confirmed that around half of page visitors actually scrolled past the hero content (or “below the fold”), so we wanted to make our new hero clear and compelling. Thanks to customer feedback, we knew that we needed to clarify and reinforce ShipStation’s value as a software product.
Hero Animation
Customers consistently agree that batch printing is one of their favorite and most useful features in the product. Our hero animation focuses exclusively on this feature, while maintaining a simplified style that aligns with our brand guidelines.
Old Hero Design: Shipping-focused, with vague language and underwhelming/uninformative imagery
New Hero Design: Software-focused, with animation highlighting batch printing product feature
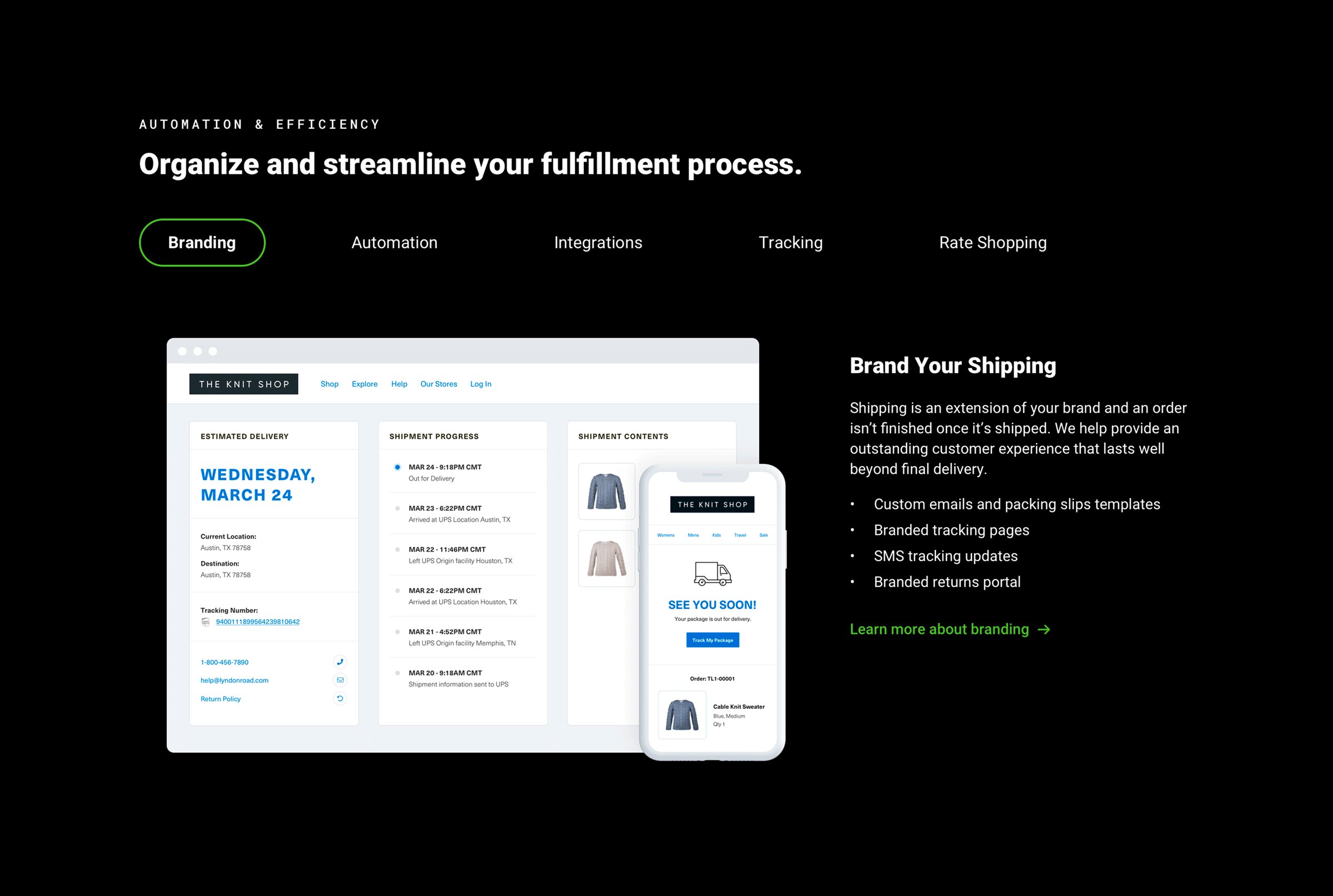
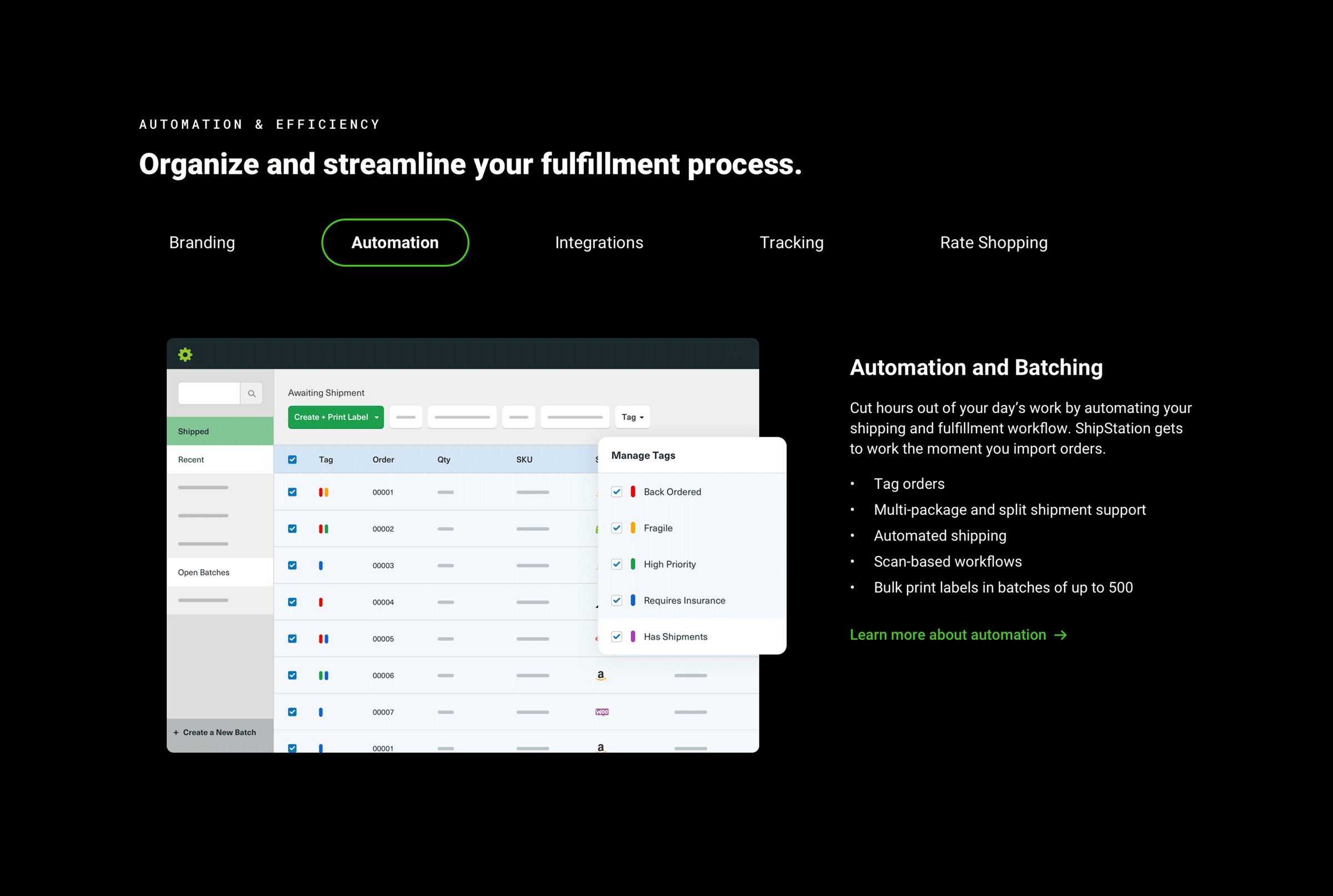
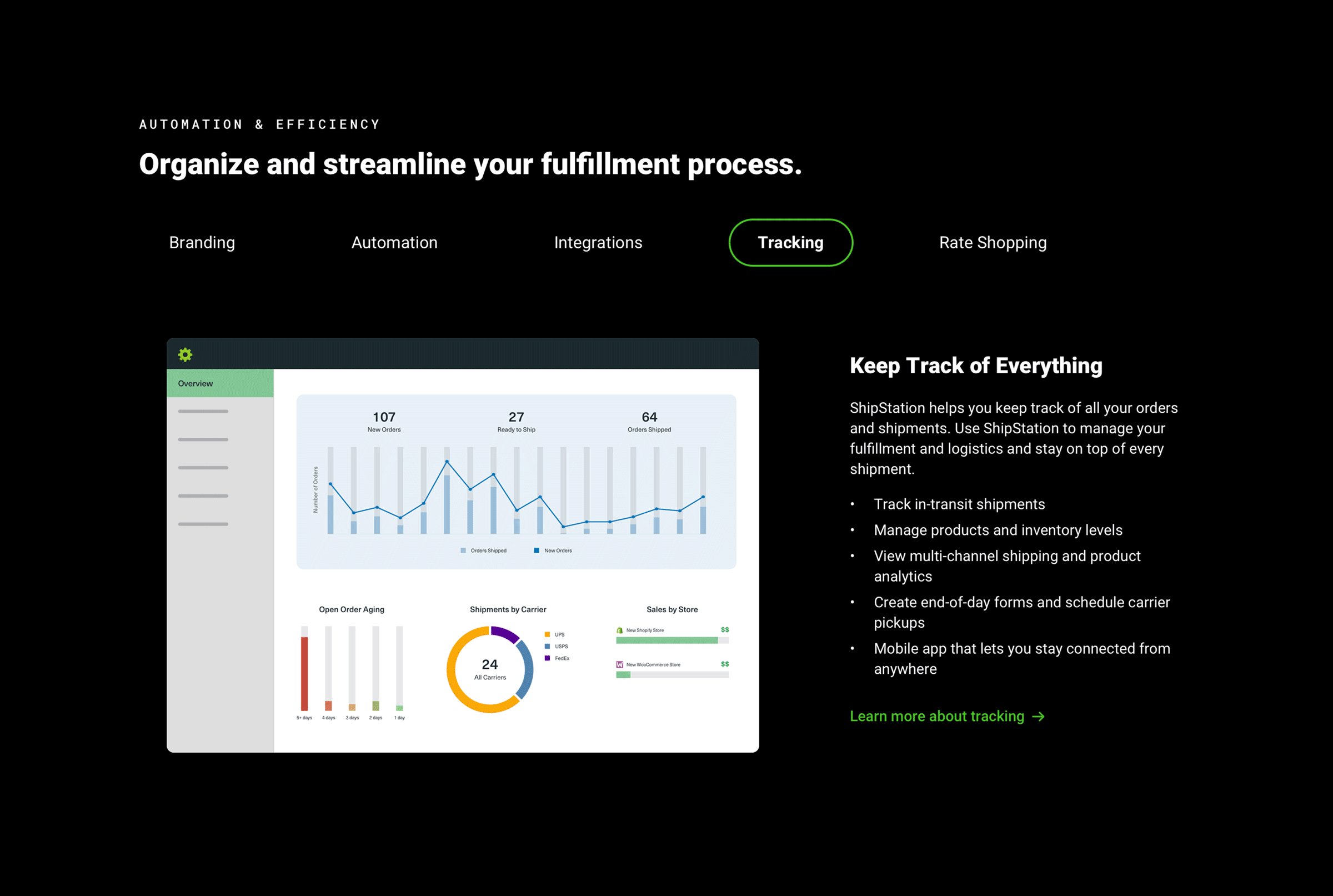
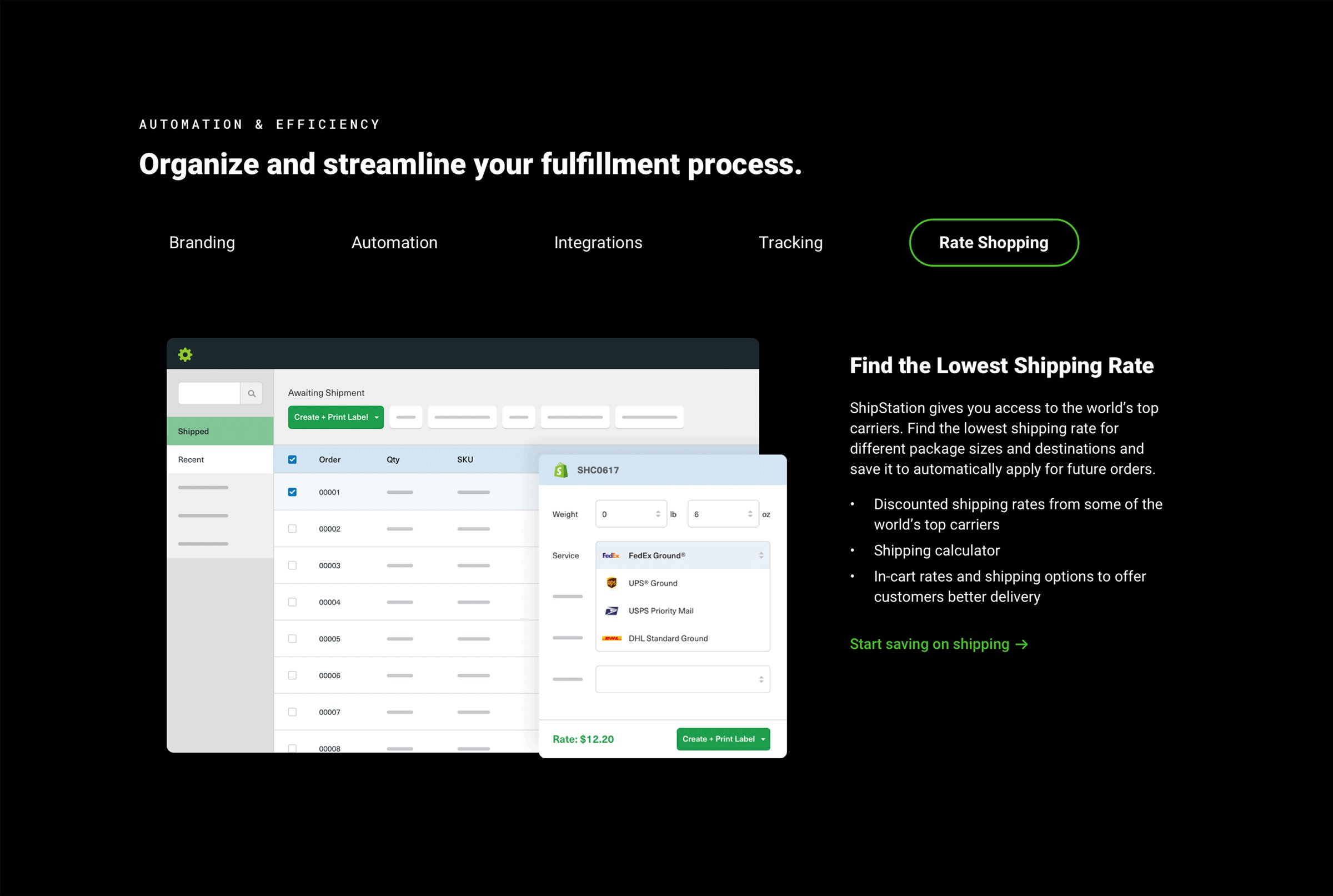
Features Section
This was arguably the most challenging section to create, because it required balancing marketing objectives, product standards and basic UX/UI principles (outlined above).
Our marketing team wanted this section to be “exciting” — a way of leveling up from our previous utilitarian aesthetic. We know that many prospective customers consider alternatives like Shopify or ShipBob, whose websites have a much more modern look and feel, and who do a better job of visually marketing their product. We wanted our product imagery to look especially compelling and modernized.
Because our mockups simplified the product (in a more marketing-friendly way), we needed to make sure we weren’t misrepresenting the product. We also wanted to make sure that we focused on the most valuable/popular features in the product — not just ones that looked cool.
From a UX/UI perspective, we know that most users will not click through each section. As a result, we used this section to elaborate on the high-level information shown above (in the “How it Works” section). Users could utilize this section if they wanted more specific product information.
Mobile Design
The hierarchy of information on mobile was very similar to desktop. The only major difference was one fewer case study, and a more mobile-friendly alternative to the Features section above.
Our goal for the mobile hero was to have everything visible in the “above the fold” experience. Although the image above looks static, the live version features an animated version of the product (shown above).
Similar to the mobile hero, the Integrations section is also animated in the live version.
As you can see, this section takes up a lot of vertical space — but because it provides the most high-level overview of ShipStation, we knew it required ample space high on the page.
The changes for this section from desktop to mobile were most significant, as we knew that the desktop experience (featuring multiple buttons) was not ideal for mobile. If we kept the section navigation at the top (to match desktop), the user would have to scroll up every time they wanted to view a new category — which they probably wouldn’t do. Our current solution follows the user’s natural top-to-bottom experience of viewing a page.
Each case study takes up valuable space, so we opted to only feature one — figuring that anyone looking for more information could engage with either of the CTAs in the section.
Not much changed here — this section is arguably the most similar to desktop.
What’s next?
Because this project is so new (and not yet live), we don’t have any data to assess its performance. However, you may be wondering: Because this is such a departure from the old homepage, how can you A/B test the designs against each other?
The short answer: You can’t. We knew that such a dramatic change to our homepage would make it difficult to track specific factors that drive engagement. This was our “ideal state” of the ShipStation homepage — based on customer surveys, user interviews and employee feedback we received in 2020. However, here are the key elements we’re looking to test:
Performance: If there are any differences in conversion, could it be attributed to performance-related issues (like slow load times, improper display, etc.)? For example, if users aren’t engaging with a the main CTA button, it is always important to determine if it’s performance-related instead of assuming it’s an issue with the button itself.
A perfect example: One of our landing pages from several years ago had a hero with a 14MB-sized header. The page performed terribly, and many assumed it was because of the content. As soon as we optimized the image and made it ~100KB, conversion immediately improved.
General engagement: Is the average amount of time spent on the page longer than before? Are more people scrolling past the hero?
User feedback: This is something we can ask current customers, as well as individuals who are familiar with the ShipStation. How does the new homepage change their perception of ShipStation?
ShipStation.com Sitemap
Based on our results, we plan to overhaul ShipStation.com one page at a time. The sitemap below shows the overall architecture, including those we’ve already completed (indicated by a checkmark) and those we plan to complete by the end of year.